Bootstrap カレンダー スケジュール

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

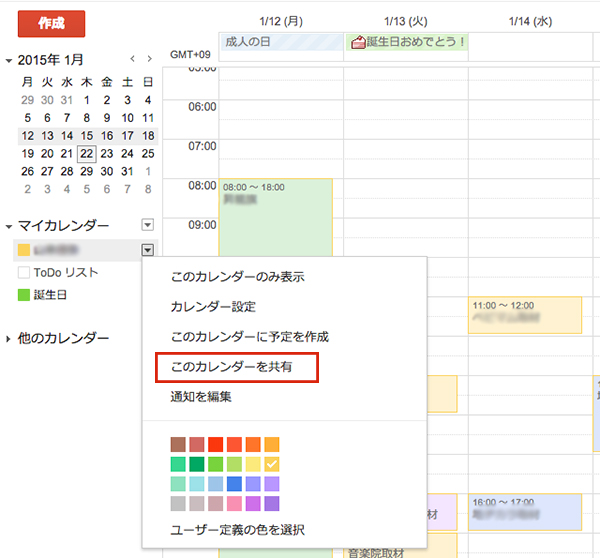
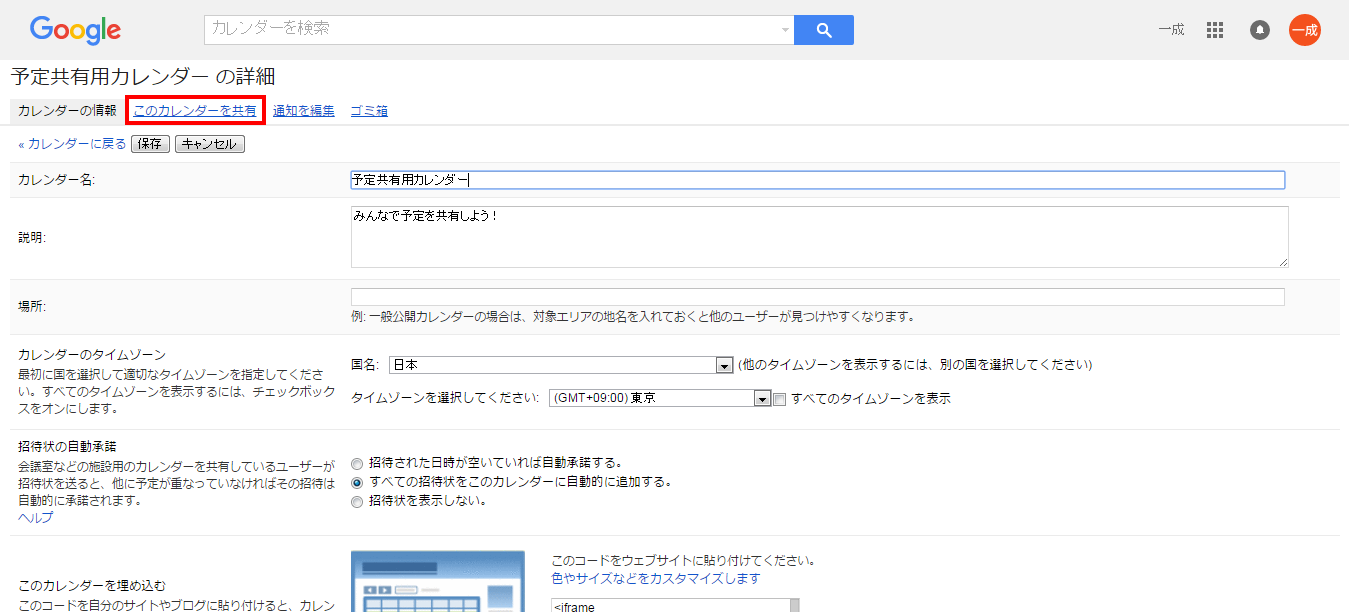
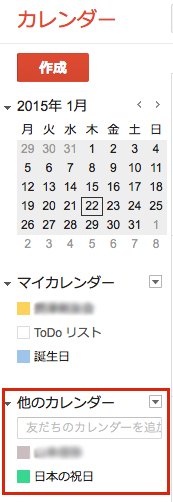
Googleカレンダー活用方法 スケジュール共有方法

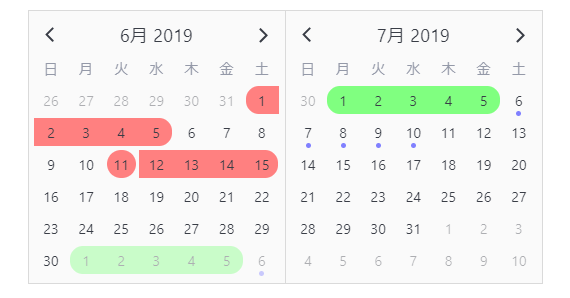
Djangoで週間 月間カレンダー Narito Blog

Djangoでカレンダーを作るシリーズ Narito Blog

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ
カレンダーフォーム表示|AngularでWebサイト作成 Angularの学習の為に、AngularでWebサイトを作ってみることにしました(Angularのバージョンは4.3.6です)。 適宜作業内容をまとめていきます。 基本的な部分は公式チュートリアルなどを参考にしながら進めています。 今回は、入力フォームで.

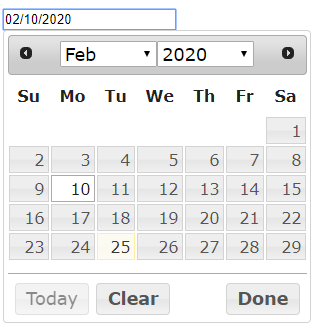
Bootstrap カレンダー スケジュール. この記事はhtmlとcssを勉強し始めたばかりの人に送るWebsite作成記事だ。カレンダーを作成していくことによってhtmlとcssを学べる作りになっている。 ではさっそくやっていこう。 準備編 1.まずはデスクトップに新規フォルダを作成する。名前はCalendarでいいだろう。. JavaScript カレンダープラグイン FullCalendar ~その1 スケジュール表を作成する~ サイトリニューアルに伴い記事を全て捨てるつもりでしたが、 数年更新が止まっていたにも関わらずFullCalendarへのアクセスが多いので 現在の最新版バージョンVer.3.9.0の. カレンダーから日付入力「Datepicker for Bootstrap」 Datepicker for Bootstrapは、日付入力に特化した日付入力補助プラグインです。 表示されるカレンダーからユーザーが直感的に日付を選ぶことができます。.
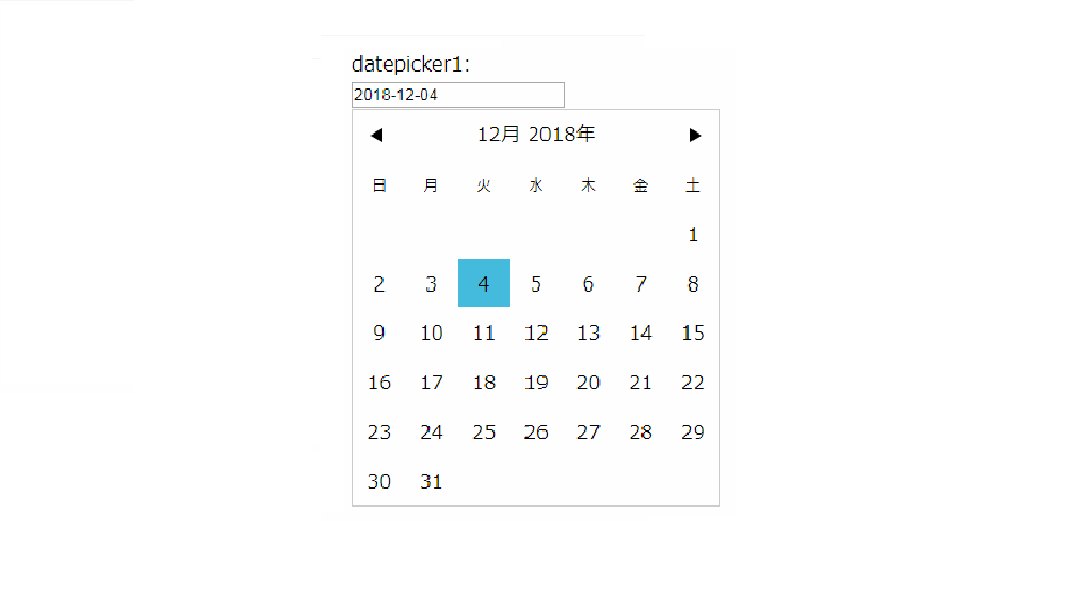
皆さんは、WEBアプリ・サービスを作るときにテーブルを作ったことがありますか? データの一覧を表示するときに、テーブルは便利ですよね。簡単におしゃれなデザインのテーブルを作る方法の一つに、Bootstrapがあります。 そこで今回は、 Bootstrapでテーブルを作る方法 といった基礎的なこと. 11行目は、セレクタ$("#input1")で3行目のidのinput1を指し、datepickerでカレンダーを開きます。 1行目は、jQuery UIのCSSです。 5~7行目は、このカレンダーを動かすためのjsです。 カレンダーに表示する月を増やす. Laravel 5.5 を使用しています。 月単位のカレンダーを作成し、スケジュール管理する画面を作成したいと考えております。 Bootstrapを使用して作成したいのですが、何か良いカレンダーテンプレートのようなものはないでしょうか?.
JQuery UI でカレンダー表示による日付入力を実装 カレンダー表記を日本語対応する. このチュートリアルでは、ASP.NET MVC Web アプリケーションでエディターテンプレート、表示テンプレート. ASP.NET MVC での HTML5 と jQuery UI Datepicker ポップアップカレンダーの使用-パート4 Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4.
Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project. JQuery UI は多言語に対応した作りになっています。しかしバージョン 1.11 から、ローカライズするためのファイルが必要になりました。. カレンダーをまだ作ってないかたはこちらカレンダーの作り方 スケジュール フィールド追加 予定 予定日 内容 詳細 必要な項目フィールドを追加してください。 今回のカレン.
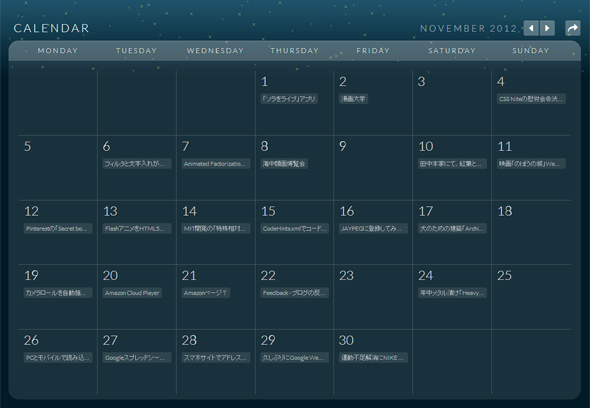
カレンダー実装プラグイン「Bootstrap Calendar」 レスポンシブにも対応したカレンダーを表示する「Calendario.js」 複数ファイルアップロードフォーム radioボタンを実装 Jsヘルパーを使用してAjax更新 FormヘルパーのMagicOption (マジックオプション) シンプルに設置できる数字Captcha「MathCaptcha」 独自の. 1月分のカレンダーを作ろうと思った場合、(1)その月の初日の曜日 と (2)その月の末日 の2点が取得できれば実装できます。. 公式カレンダーという面白い機能も搭載。 例として表示してるのは阪神タイガースの試合スケジュール。 公式カレンダー機能を読み込むことで、こうした情報も得られます。 (2つ以上の公式カレンダーを同時には読み込めません。例:天気+試合.
ToolTipsの前月 or 前年や次月 or 次年が表示されません。本家は表示されるので、Bootstrap 4対応の不具合と思われます。 Pull requestで指摘されていますが、カレンダー表示ボタンをクリックしてもカレンダーが表示されません。 Fix bootstrap 4 css class #6. 「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト. 現在、スマホに以下の表示ができるスケジュールを作成しています。 ・日、週、月 のそれぞれの表示機能がある ・レスポンシブ(スマホでみても問題がないもの) を開発しており、それで採用したカレンダー以下のものです。 ・Bootstrap Calendar.
前回に引き続きjQuery UIのdatepickerです。 やはりデフォルトのままだと色々不便があります。 前回はカラー(テーマ)のカスタマイズを紹介しました。 jQuery UIの導入方法と色を変えるためのカスタマイズ - メン醤のjQuery workshop 日本語化 公式のGitHubリポジトリよりdatep…. You will need to include the bootstrap css and calendar css. JQuery プラグイン「Zabuto Calendar」このプラグインでは、大人気のCSS フレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。 JSON 形式のデータを使って、カレンダー上にスケジュールを追加することができます。.
Rick Anderson by Rick Anderson. 13年7月19日(金)〜日(土)に師崎荘にて行われましたa-blog cms の合宿で、発表しましたdatepickerのカレンダーに、スケジュールモジュールで登録した内容を反映する方法を紹介します。 手順 /js/config.js. まずは HTML と CSS でカレンダーのレイアウトを用意して、それをもとに PHP でカレンダーを出力していきます。CSS は書かなくても大丈夫ですが、せっかくなので Bootstrap と Google Fonts を使ってカレンダーらしくしていきましょう。.
こんにちは!コバヤシです。 仕事でカレンダーを実装するにあたり「FullCalendar」を使う機会があったのでメモ的にまとめてみました。 まずはダウンロード https://fullcalendar.io/download/ に行ってzipをダウンロードして解凍します。 カレンダーを表示してみる こんな感じでcssと…. Bootstrap DatepickerはBootstrapのフレームワークを利用した、日付入力補助プラグインです。 ユーザーがカレンダーから直感的に日付を選ぶことができる、 日付を入力する際のUIとして便利なプラグインです。 今回はよく使われるサンプルとその説明を用意しました。. For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation.
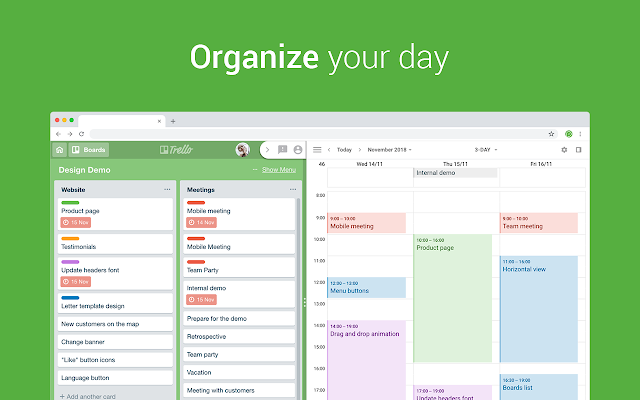
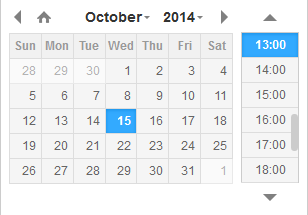
Schedulerjs - スケジュール調整に使えそうな横向き予定表の使い方、日本語情報はMOONGIFTでチェック。Web上で様々な作業を行えるようになったことで、UIに求められる多様性も増しています。特に面倒だと感じるのは時間関係ではないでしょうか。カレンダー、ウィークリー、デイリーなどいずれに. Googleカレンダーのようなカレンダーを実装することができるjQueryプラグインに、 「FullCalendar」というものがあります。 多機能で、標準的なカレンダーだと、簡単に実装することができ、 オプションも豊富です。 ただ、オプションが豊富すぎて、実際使うときに迷ってしまいましたので、. $ bower install bootstrap-calendar Bower will automatically install all dependencies.
Bootstrapを使ったカレンダーを実装するプラグイン「Zabuto Calendar」を紹介します。 jQueryプラグイン「Zabuto Calendar」 このプラグインでは、大人気のCSSフレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。. Then by running $ bower list --path You will see list of the files you need to include to your document. Jquery-ui-1.8.11.min.jsはjQuery UI本体、jquery.ui.datepicker-ja.jsはdatepickerを日本語化するためのデータ、そして、jquery-ui-1.8.14.custom.cssはjQuery UIのスタイル.
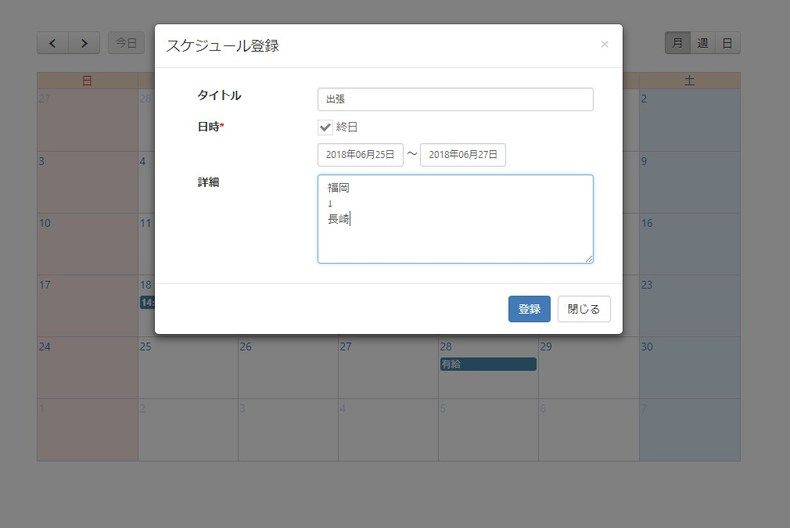
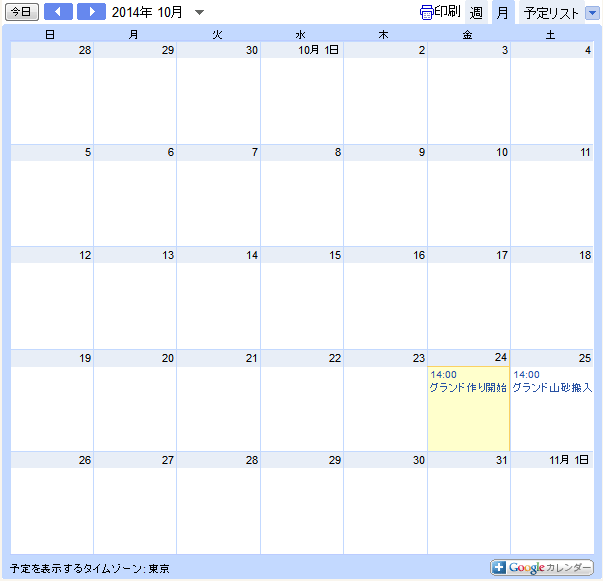
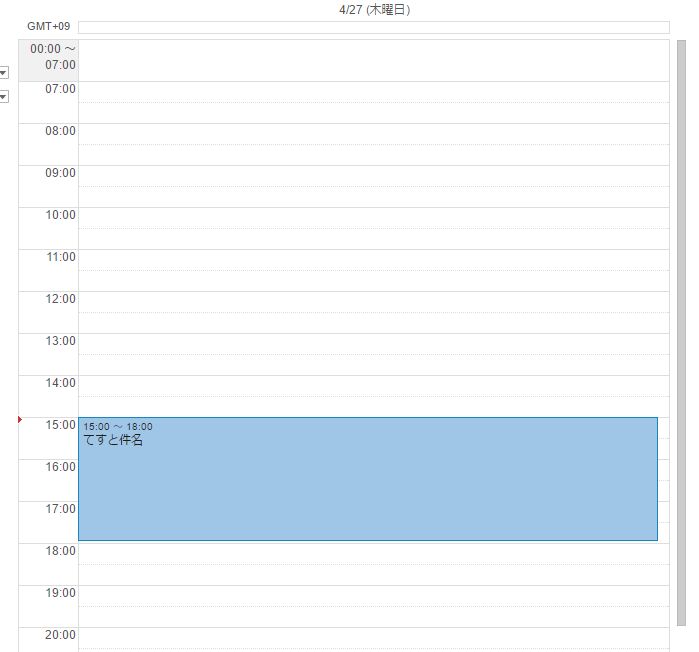
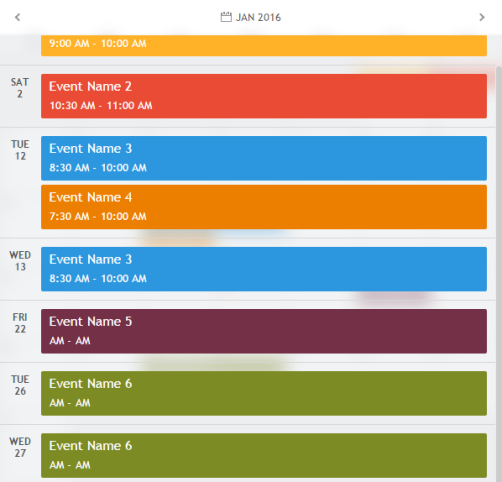
画面右上の 日 をクリックすると、日単位のカレンダーが表示されます。 日単位のカレンダーでは、指定した日付の詳細なスケジュールを確認することができます。. Model = Schedule fields = ('memo', 'start_time', 'end_time').

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

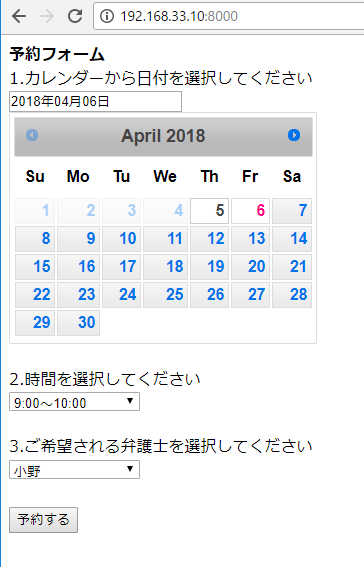
Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

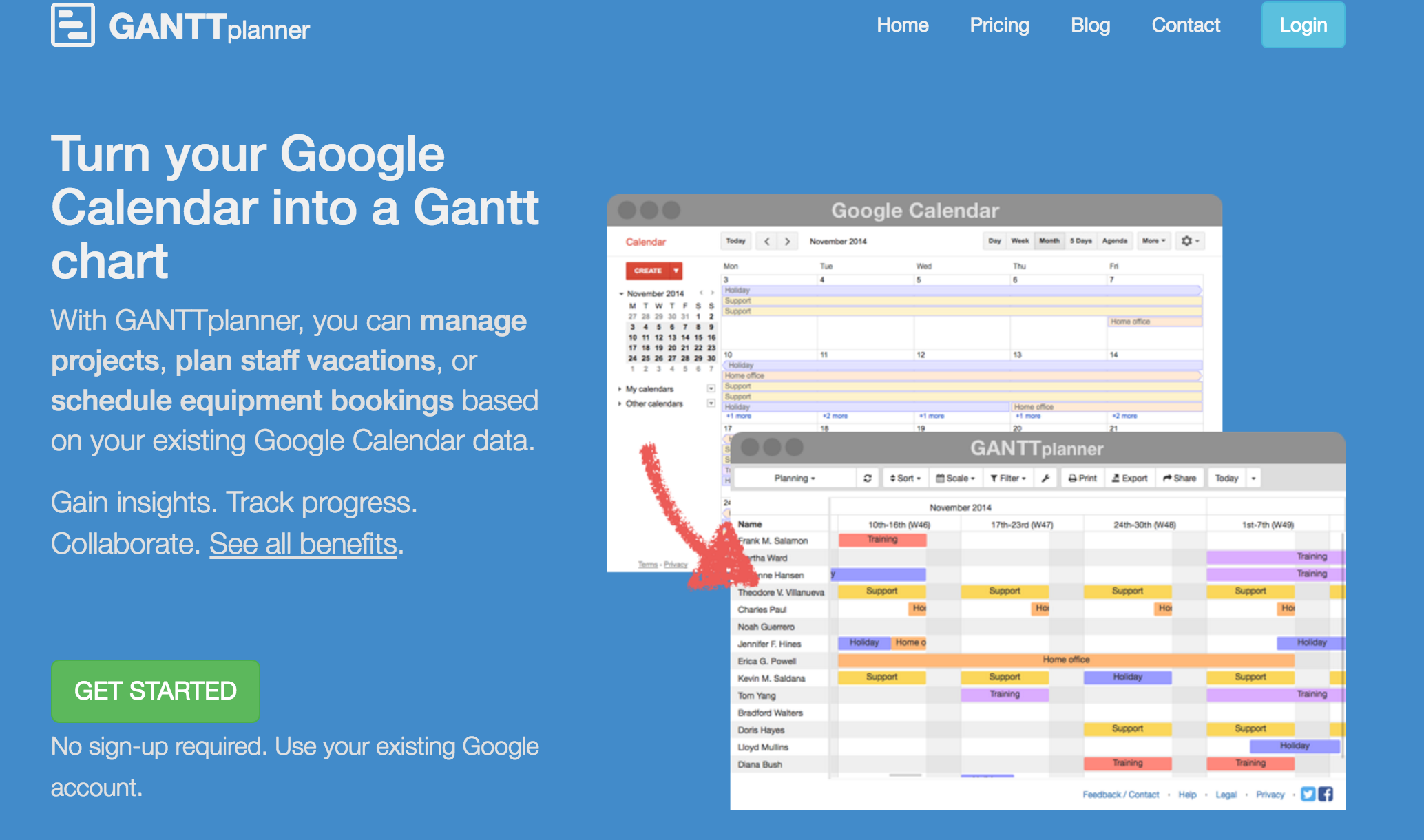
実際の業務で大活躍 フリーで使えるガントチャート10選 Techacademyマガジン


Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選

Excel Vba とgoogleカレンダーを連携させる Google Calendar Library For Vba Moongift

シンプルなイントラネット ナレッジベースワードプレステーマ Buddyapp Studiodoghands

デスクネッツを使ってみて学ぶ 加藤電業社 色々と検証サイトですよ

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

Bootstrapでタブレットでも入力しやすい画面を作る Cybozu Developer Network

予約システム Web 0127のブログ

Googleカレンダー活用方法 スケジュール共有方法
Fullcalendar その1 とりあえずスケジュール表の外枠だけ作ってみた Cto辞めてフリーランスになった人のブログ

スケジュール管理 おすすめツール紹介 スケジュール管理編 タスク管理 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選

Jqueryベースのカレンダープラグイン Fullcalendar Moongift

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Jquery Jq Schedule Jsを使ったタイムテーブルの初期値について Teratail

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

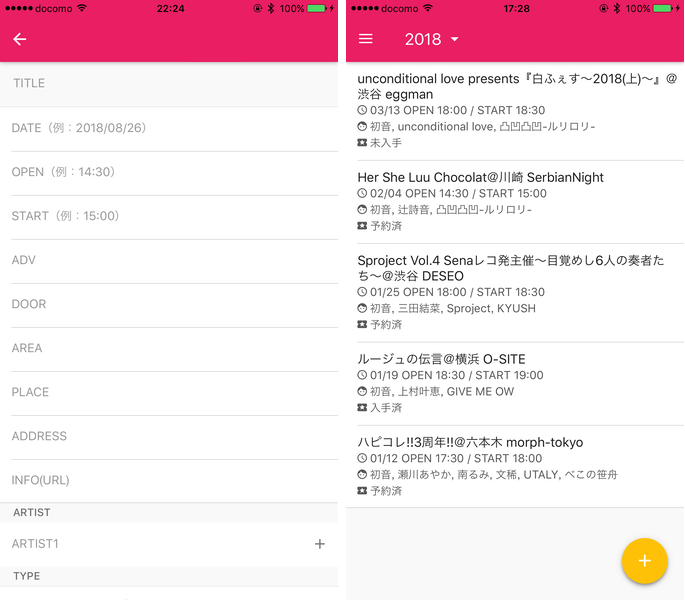
ライブ情報をメモするアプリ Livelog Iphone Android版をリリースしました Littlebird

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

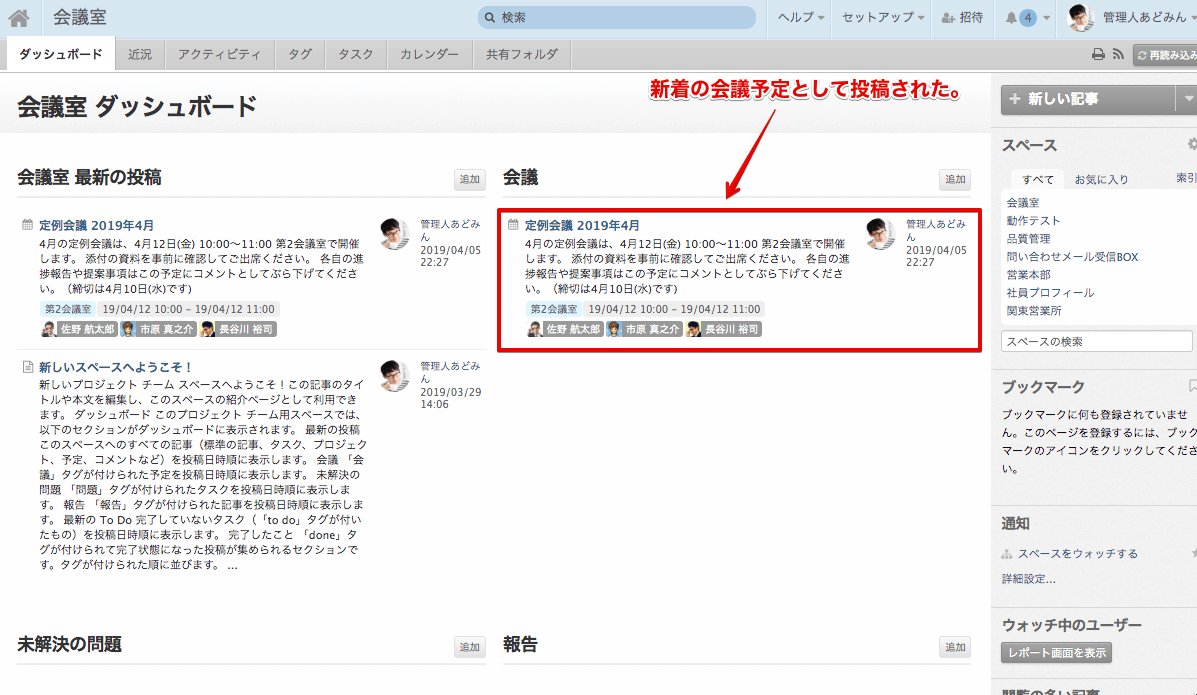
すべてのスペース 記事一覧 トラクション ソフトウェア

技術 カレンダーのオープンソースは73件 Moongift Moongift

Djangoでカレンダーを作るシリーズ Narito Blog

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo

Javascript Fullcalendarとboostrap Calendarではどちらを使おうか悩み中です Teratail

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

新説 Twitter Bootstrapでwebサイト構築したいなあって人はこれ見とけばいいかもしれないよ的なまとめを作る試み ゆうなんとかさんの雑記帳的な

Django 日付入力欄をカレンダー形式にする Bootstrap Datetimepicker Qiita

Googleカレンダーを最強のスケジュール管理アプリにするchrome拡張機能6選 電話代行情報局

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

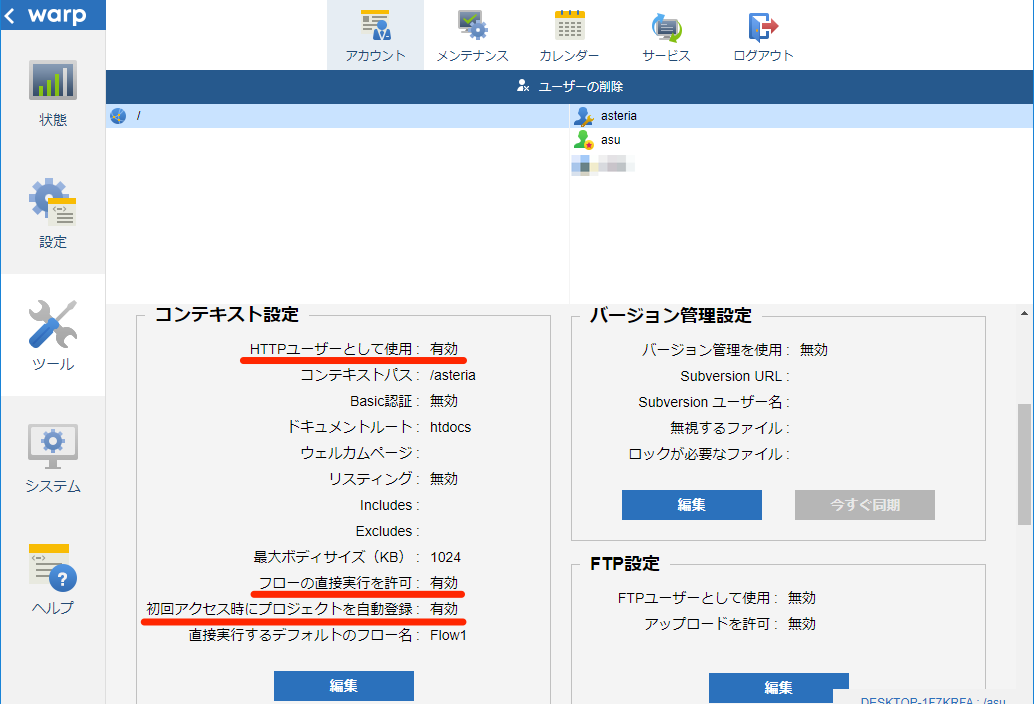
コンポーネントで登録したスケジュールの一覧を表示するフローテンプレートの使い方 Asteria Warp サポートサイト Adn

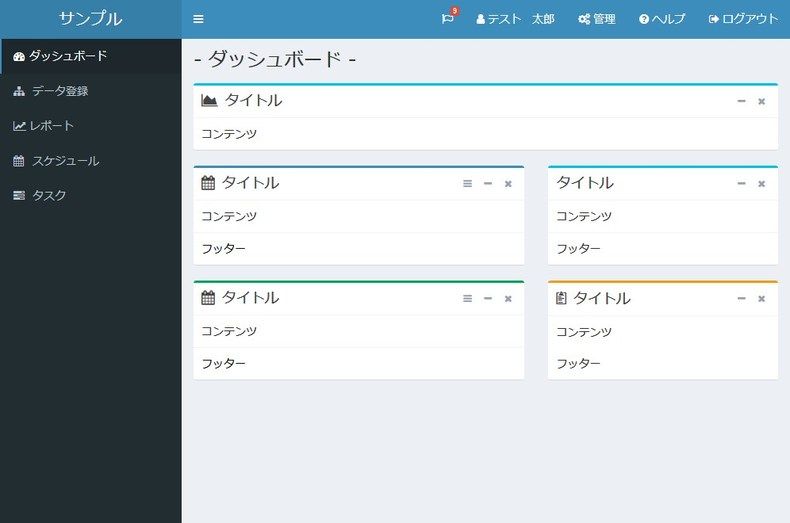
Cssフレームワーク Adminlte 2 を使ってサンプル画面を作ってみた ドラブロ Let Bygones Be Bygones

Html Css Javascript で簡単に導入できるdatetimepicker の比較 Techracho テックラッチョ エンジニアの を に Bps株式会社

Vue Jsのdatepickerは Vuejs Datepicker がおすすめ カバの樹

Djangoでカレンダーを作るシリーズ Narito Blog

Phpで予約システムを作くろう2 予約画面 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog

理想の1日を得るために 理想のスケジュールをgoogleカレンダーに書く3つの理由 行動デザインラボ

目的別wordpress Googleカレンダーを表示させる方法 Tech Projin

Googleカレンダー活用方法 スケジュール共有方法

グーグルカレンダーのタイトルの右端が切れる Immature

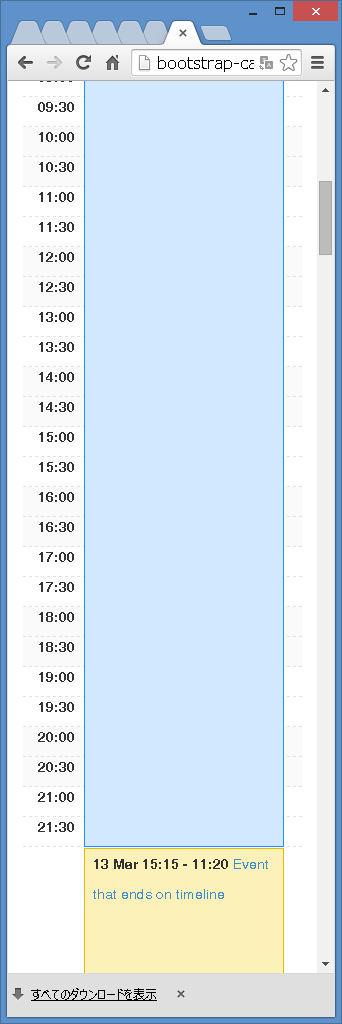
Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

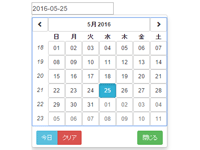
簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

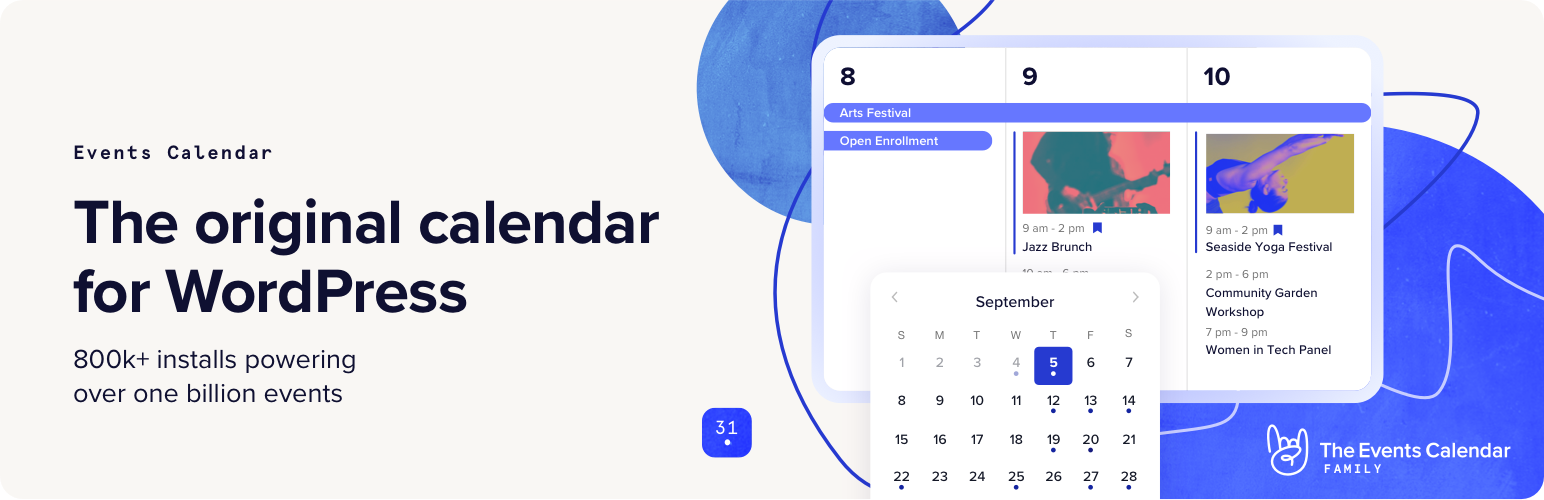
The Events Calendar Wordpress プラグイン Wordpress Org 日本語

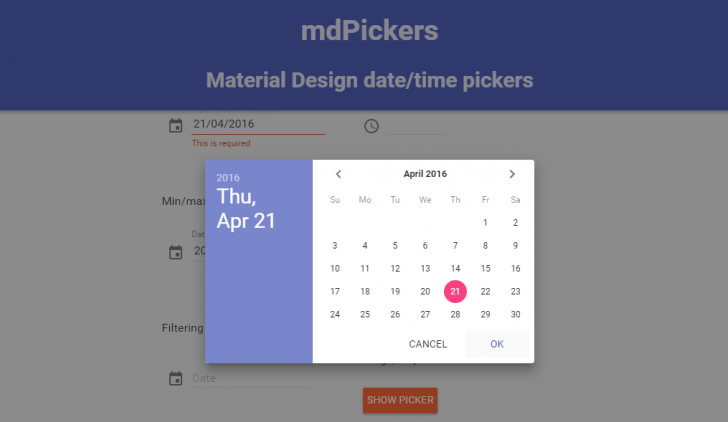
美しく機能的な日付入力 時刻入力を実装できるjsライブラリまとめ Wordpressのための便利帳

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

Calendar Horizontal Orientation タイムライン デザイン デザイン 参考

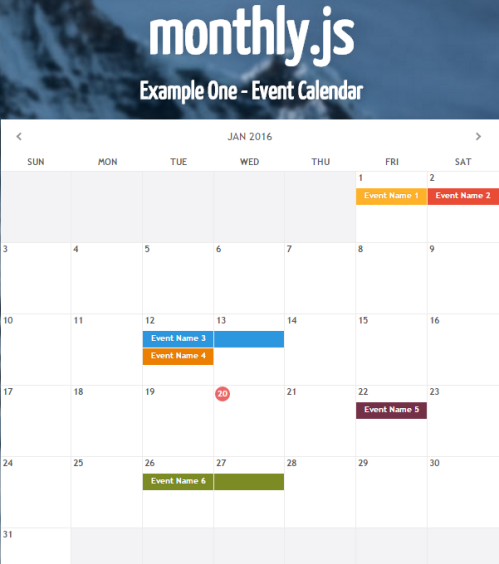
美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

Bootstrap3をさらに使いやすくするプラグイン50個まとめ

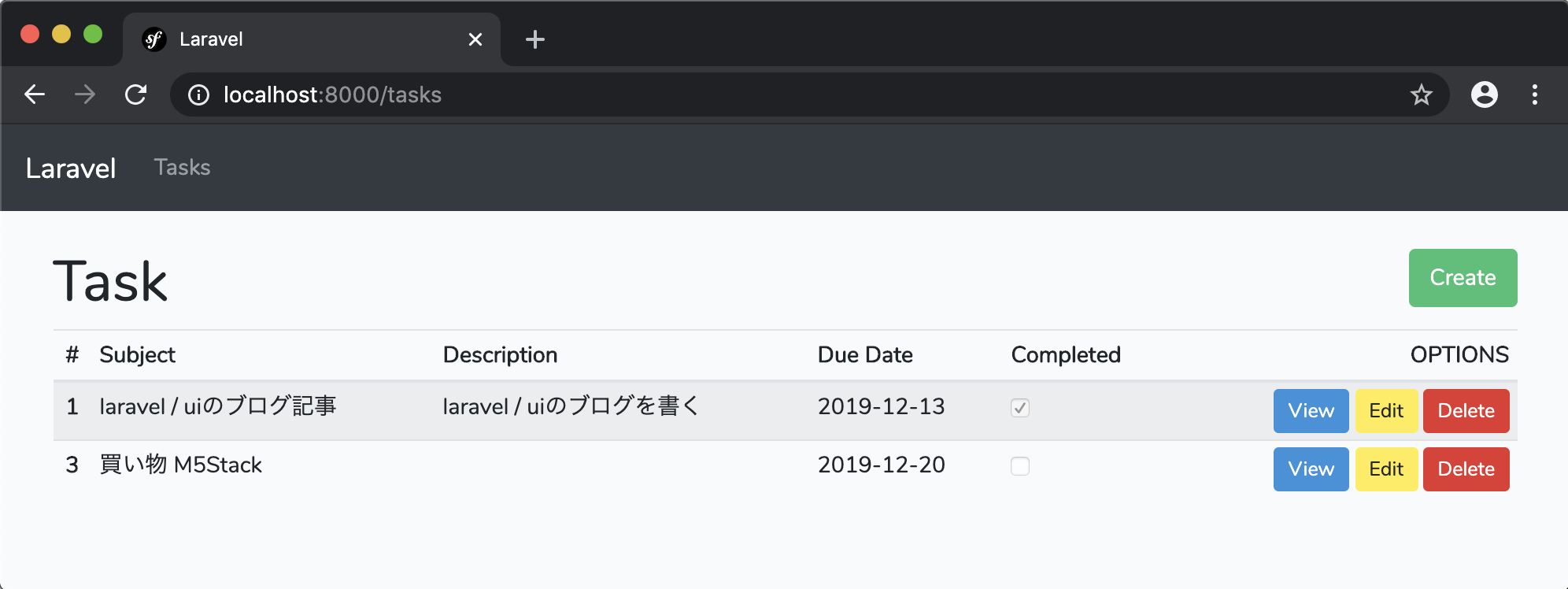
Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo
Docs Grapecity Com Help C1 Pdf Aspnet Aspwij Eventscalendar Pdf

Q Tbn 3aand9gcttyiqemvrdarvklz6kumfiototcq67rspsha Usqp Cau

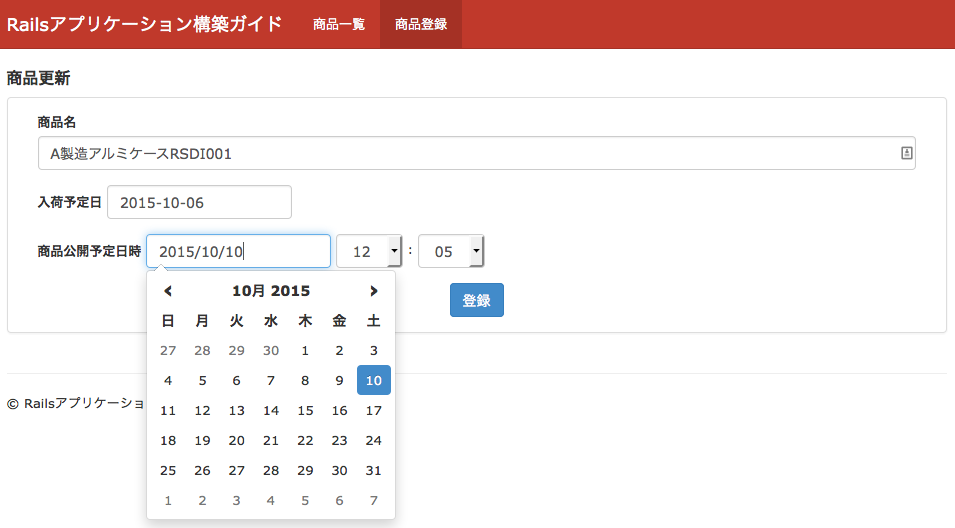
1 6 日付 時刻を登録可能なフォーム Railsアプリケーション構築ガイド

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

Html 大阪のシステム開発 Webシステム開発会社技術担当スタッフの覚書き 子だぬきの技術習得ノート

Css3 Htmlのdiv内の幅にカレンダーが合わない Teratail

Wordpressプラグイン All In One Event Calendarで スケジュール管理 Pochiplus

Bootstrapでカレンダー機能をつけるならbootstrap Datepicker Js Shingo Irie

Chiyoda Corporation

ネトゲのスケジュール共有アプリを作って即終了した話 Qiita

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

Jquery Skeduler Plugin カレンダーの週表示を行うjqueryプラグイン Moongift

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

レスポンシブなカレンダー Calendario 試す Webディレクター ハラヒロシのブログ

お試し牧場

Djangoでカレンダーを作るシリーズ Narito Blog

Blog Studio Kazoo

Cssフレームワークbulmaについて 一休 Com Developers Blog

Ios カレンダー App でスケジュールを共有する Siro Chro

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Ios カレンダー App でスケジュールを共有する Siro Chro

Pythonで 月間カレンダーをつくる Naritoブログ

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

スモールチームのためのスケジュール管理 Team Scheduler Moongift

Googleカレンダー活用方法 スケジュール共有方法

Pit Scheduler 線表形式の使いやすいカレンダー Moongift

Event Calendar プラグインを使って Rails でイケてるカレンダーを実装してみた Present

Vue Jsのカレンダーライブラリ V Calendar の使い方 カバの樹

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

C からoutlookスケジュールを読み込む方法 非it企業に勤める中年サラリーマンのit日記

Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン

日付選択のdatepickerにスケジュールを反映する ブログ A Blog Cms Developer

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

技術 カレンダーのオープンソースは73件 Moongift Moongift



